If, like me, your fine art skills are, at best questionable, generating graphics for game projects is a constant issue. Perhaps we are quickly getting to the point where generative AI will solve that particular problem. If you’re not quite ready to collaborate with a machine, there is another option that’s handy for some types of games.
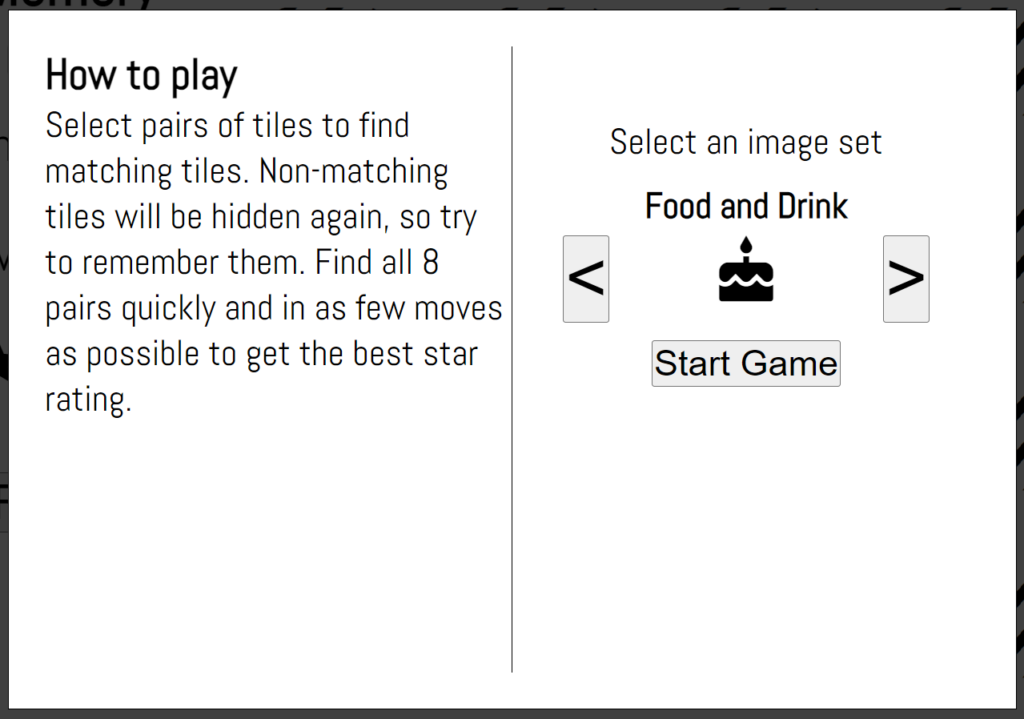
A while ago I completed the Udacity Front End Web Development nanodegree and one of the course projects opened my eyes to a great option for quickly generating reasonable art without recourse to a graphic artist. The brief for the project in question was to create a simple responsive memory game. You know, the one where you turn over images to try and find a matching pair. The problem with making this type of game quickly is that you need a lot of different tile images.
The solution is, don’t use images at all, use text! And no, I’m mot talking about ASCII art here. But I am talking about Google’s excellent Material Icons. This is a set of hundreds of icons delivered as a font. What makes them particularly easy to use is that each icon is named. By using the material-icons class. you can insert the icon you need simply by including its name in a string.
Let’s look at an example from the actual game. I show a star rating to reflect how efficiently a player has completed a level. Here’s the HTML that displays the initial stars:
<div id="stars" class="material-icons md-24 stars">star star star</div>
And this is what that looks like when it’s rendered:

And being text, the icons are easy to resize simply by setting the font size, without any issues with pixellation or loss of detail. Another great thing about each image effectively being represented by a short string is that it’s easy to offer multiple tile sets.

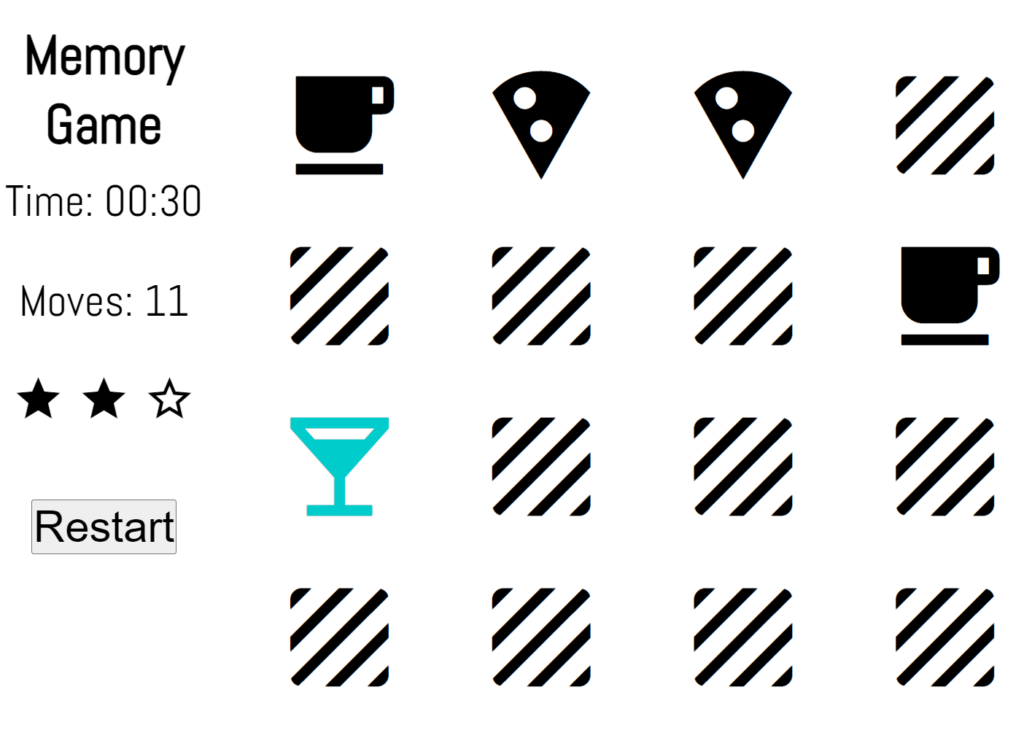
And here’s what the finished game looks like. I think it has a nice monochrome aesthetic. Not bad considering no graphic artist.

You can see all the sourcecode on GitHub. You can also play the game.
Be First to Comment