When you’ve developed some useful, reusable functionality, exposing it via a web API is a great way to share it with other users and let them benefit from your hard work.
An example I built a while ago was for the Udacity Front End Web Developer nanodegree. The brief was to create a simple web API to serve images in various sizes and formats. As well as the endpoints to create the images, if a user navigates to the root url for the API they will see some instructions for its use.

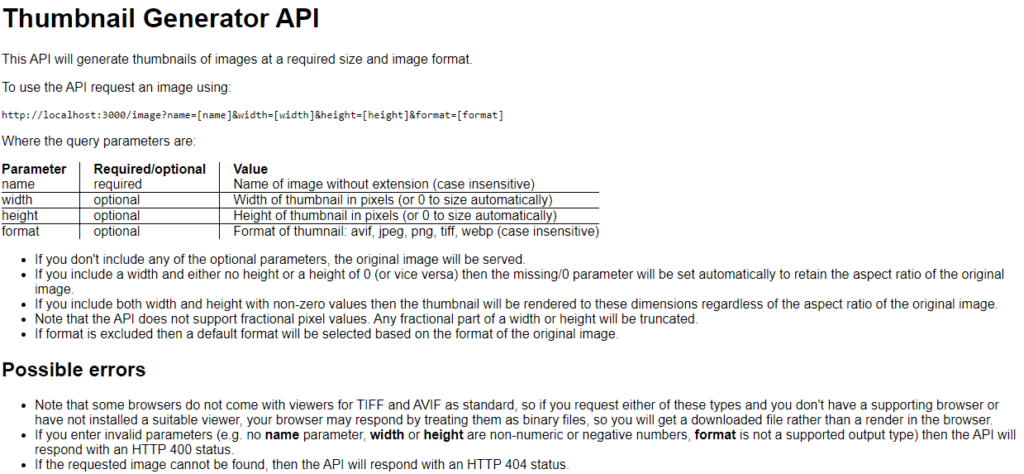
These explain what parameters the API expects and how to format the url to use it correctly. Pretty much what you’d expect. However, some API requests can get quite long and complicated and, if you don’t use it regularly, it’s a pain always having to go back to the instructions to remind yourself of the format.
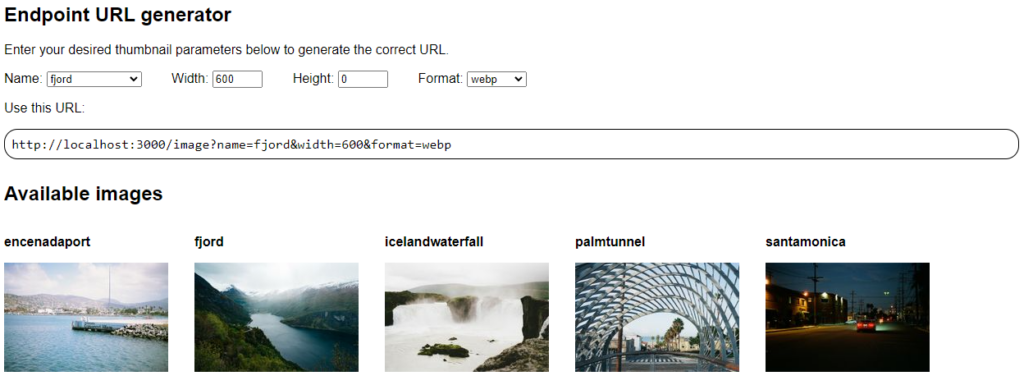
A good solution is to also provide users with a simple endpoint construction utility that enables them to simply enter the parameters they want and then receive a ready built url as an output.

This example uses a simple form to allow the user to quickly select the parameters they need. They can then just copy and paste the resulting url. That’s a lot quicker for your users than having to read through instructions and painstakingly construct the endpoints they need manually.
You can see the endpoint generator and the API in action in this video.
If you’d like to see the full source code for the API, you can view it on GitHub.
Be First to Comment